 部署到github
部署到github
本项目内置了两种自动部署脚本,用于一键部署到 GitHub Pages
# 1.使用deploy.sh脚本部署
第一步,修改deploy.sh脚本内的仓库地址为你的仓库,如有自定义域名则一并修改,没有则注释
# 如果是发布到自定义域名
echo 'julie7366.com' > CNAME
# 如果发布到 https://<USERNAME>.github.io <USERNAME> 替换成github用户名
# git push -f git@github.com:<USERNAME>/<USERNAME>.github.io.git master
# 如果发布到 https://<USERNAME>.github.io/<REPO>
# git push -f git@github.com:<USERNAME>/<REPO>.git master:gh-pages
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
第二步,一键部署命令
npm run deploy
1
windows系统下使用bash命令窗

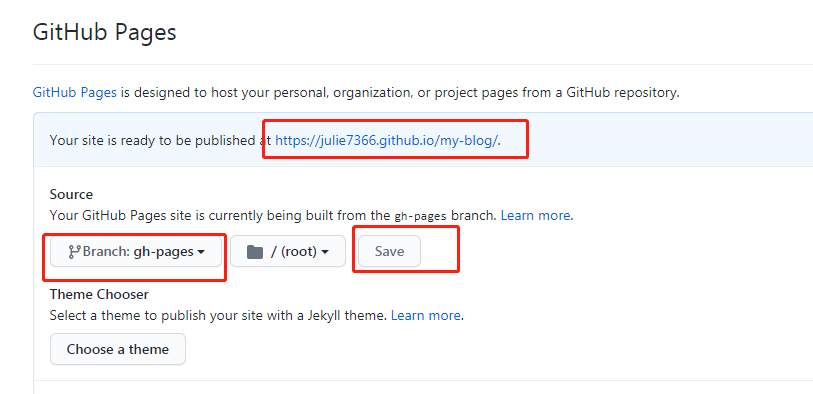
第三步,设置仓库的GitHub Pages。
deploy.sh文件看 这里
# 2.使用GitHub Action自动持续集成
第一步 生成github token(令牌)
步骤:右上角头像-> Settings/Developer settings/Personal access tokens
点击generate new token 填写 note 勾选 select scopes
第二步 将这个密钥储存到当前仓库的Settings/Secrets里面。
Settings/Secrets是储存秘密的环境变量的地方。环境变量的名字可以随便起,这里用的是ACCESS_TOKEN。如果你不用这个名字,.github/workflows/ci.yml脚本里的变量名也要跟着改。
第三步 push提交代码到GitHub仓库master分支。
第四步 设置仓库的GitHub Pages GitHub Actions 入门教程 或 github Action自动部署
第五步 配置GitHub Pages 博客地址
julie7366/blog -> settings ->Options 拉到 GitHub Pages

上次更新: 2021/07/22, 09:36:34
